Pixel circle generator -minecraft circle generator
Содержание:
- Pixel Art History
- Рисуем блок листвы
- Золотое яблоко
- Как правильно делиться пиксель-артом?
- Линии
- Дизайн и интерфейс
- ТОП программ для работы с пиксель-артом
- Строим мир из блоков
- Рисунки Майнкрафт по клеточкам, фото мастер-класс
- Дополнительный шаг, добавление теней
- Отделка
- Классификация
- Динамит из Майнкрафта
- Цвет
- Отличительные черты пиксельной графики
- Сцены
- Создаем документ
- Рисуем блок грязи
- Контур
- Как нарисовать девочку и скины для девочек из Майнкрафт
- Дизеринг
Pixel Art History
Pixel art, as it is known today, goes back at least as far as 1972 when Richard Shoup wrote SuperPaint and with the Xerox PARC software. However, the concept of pixel art may go back thousands of years with traditional art forms such as cross-stitching (or more generally, counted-thread embroidery) which uses small units which can be filled with thread to create a pattern or “drawing” of sorts. The painting style known as «pointillism» is also very similar to pixel art.
Pixel images were originally the only type of image which could be displayed on computers due to resolution constraints. Their colour values were also restricted to a small subset of the colours used on computers today. After black and white came 8-bit colour, leading to the distinctive 8-bit pixel art that we know today. Due to these constraints, all early computer games had to use pixel art for their visual elements. Of course, as screen resolution increased and computing power became better, the pixellated quality of game art assets became less visible.
Presently, there are still many games which employ a pixel art style. These are usually indie games, or games where a pixel art style makes the game more visually appealing. People who draw and paint pixel art are (predictably) called pixel artists.
Professional pixel artists generally use expensive software like Adobe Photoshop to create their art and sprites, but of course, this is not necessary for a beginner. Online pixel art apps like this one allow you to create pixel art on a simple grid and instantly share it with friends.
Рисуем блок листвы
Шаг 1
Этот блок, пожалуй, самый легкий. Так как листва имеет просветы, мы не будем рисовать большой блок-основу. Начинаем с создания трех четырехугольников разных оттенков зеленого.
Шаг 2
Копируем и хаотично размещаем треугольники, создав текстуру листвы. Не забудьте оставить просветы, чтобы листва выглядела более интересной и реалистичной (насколько это возможно с такой стилизацией).
Шаг 3
Закончив одну сторону, дублируем текстуру и переносим ее на правую грань куба. Привязываем ее к воображаемой стороне и не снимаем выделение с копии текстуры!
Шаг 4
В случае с листвой мы не можем просто залить ее черным четырехугольником, чтобы создать затенение, так как все прозрачные области заполнятся цветом, а нам это не нужно
Вместо этого мы переходим Extensions – Color – Less Light (Расширения – Цвет – Меньше яркости) (обратите внимание на текстуру, чтобы она была выделена). Дважды применяем этот эффект, чтобы получить достаточное затенение
Плюс этого расширения в том, что оно затемняет все цвета равномерно, что идеально подходит нам в рамках данной иллюстрации.
Шаг 5
Переходим к верхней грани блока. Копируем и вставляем текстуру. Поворачиваем ее с зажатой клавишей Ctrl так, чтобы она четко вписалась в грань куба. Закончив, не снимаем выделение с текстуры!
Шаг 6
Теперь мы должны осветлить эту часть текстура. Для этого переходим Extensions – Color – More Light (Расширения – Цвет – Больше яркости). Дважды применяем этот эффект.
Золотое яблоко
Мы с сайтом megamaster.info далее нарисуем яблоко. Этот предмет, способен утолить голод персонажа и регенерировать его здоровье. Для рисунка такого яблока потребуется маркер чёрного, коричневого, оранжевого и жёлтого оттенка.
Если готовы, приступаем к творчеству:
- Внизу листа заштриховываем два квадратика в горизонтальном направлении. Опускаемся на одну клеточку вниз, и от углов заполняем ещё несколько участков. По диагонали вверх зарисовываем по одной секции с двух боков.
- Штрихуем полученные вертикальные элементы. От их углов раскрашиваем ещё четыре ячейки вверху. Добавляем ещё пару секций и две детали раскрашенных чёрным в горизонтальном положении. Как это показано в примере.
- Коричневым сделаем два квадратика в горизонтальном положении. Поднимаемся на три ячейки вверх и добавляем квадратики в правом боку этого участка.
- Оранжевым раскрашиваем тридцать точек на яблоке. Оставляем 6 пикселей белыми. А оставшейся периметр разрисовываем жёлтым маркером.
Яблоко готово. Теперь вы не только, знаете как изобразить яблоко по клеткам из Майнкрафта, но и сможете научить это делать своих друзей.
Как правильно делиться пиксель-артом?
Независимо от того, сколько пиксельных иллюстраций вы создадите, в конечном итоге ваше развитие в этой области остановится, если вы не услышите чужое мнение. Многие художники не готовы делиться своими работами со всем миром, но, в конце концов, разве вы не создаете искусство, чтобы люди могли им наслаждаться?
Сообщества пиксель-арта — это легкий и полезный способ окунуться в мир пиксельного искусства. Попросите оценить свои работы и поделитесь своим мнением взамен. Вы будете удивлены, как много ценных советов вы можете получить.
Не ограничивайте себя только Instagram, публикуйте свои работы на форумах, в различных пабликах, находите единомышленников на Reddit и в Twitter. Не стоит бояться, что ваши работы раскритикуют, большинство художников с удовольствием поделятся с вами советами, которые помогли им когда-то в развитии. Вы сможете получить ссылки на стоящие видео-уроки, совет по иллюстрации или просто найти собеседника, а долгий путь развития всегда становится легче, если его разделить с кем-то.
Напоследок стоит сказать, что пиксельный арт — очень легкий на старте и жутко сложный в развитии. Вам действительно не нужны специальные курсы, чтобы создать свою первую иллюстрацию, но со временем вы заметите, что совершенствовать ваши рисунки становится все сложнее
Поэтому так важно никогда не останавливаться в поиске новых ресурсов и прислушиваться к мнению более опытных художников.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Дизайн и интерфейс
Иконка данного ресурсного приложения украшена изображением пиксельного меча на приятном, голубом фоне. Также возле меча изображена кисть (в классическом стиле), как символ назначения приложения.
После запуска приложение потребует указать данные пользователя о возрасте. Перетащив бегунок вперед, пользователь должен указать актуальные данные, и нажать кнопку «Ок». Далее перед пользователем появится главный интерфейс приложения. Дизайн у него довольно простой – белый фон с бирюзовыми клавишами и верхней строкой (вроде скроллера).
В самом верху написано «Photocrafter», а чуть ниже располагаются три клавиши:
- Загрузить из галереи;
- Фото с камеры;
- Восстановить мир.
Чтобы загрузить фотографию из галереи своего смартфона, пользователю предстоит разрешить доступ приложению ко всем мультимедиафайлам на своем устройстве. Дав разрешение, пользователь выбирает нужную фотографию и (возможно) просматривает рекламное объявление. Затем перед пользователем появляется выбранное им изображение с расположенной чуть ниже панелью задач. На панели изображены четыре символа – плюс, конфигурации, информация и воспроизведение.
ТОП программ для работы с пиксель-артом
На сегодняшний существует множество программ, которые позволяют работать с пиксельной графикой. Ниже представлен список из наиболее популярных инструментов, которые используют современные художники пиксельного арта.
Paint
Если на вашем компьютере установлена операционная система Windows, то для первых шагов в индустрии пиксельной графики вам даже не придется ничего устанавливать. Встроенная по умолчанию программа Paint хоть и кажется очень базовой, на самом деле имеет все необходимые инструменты, которые вам понадобятся для создания пиксельной графики.
Если же по какой-то причине вам не доступен Paint, а скачивать дополнительные программы вы не хотите, тогда обратите свое внимание на Piskel. Это удобный онлайн редактор пиксельной графики, который позволяет создавать искусство прямо в вашем браузере
Результаты собственного творчества можно без труда сохранить в PNG или GIF, а также сохранить непосредственно в браузере.
GraphicsGale — один из первых редакторов, который был создан специально для пиксельной графики. Детище японской компани HUMANBALANCE, которое вы можете установить совершенно бесплатно, но, к сожалению, только на Windows.
На сегодняшний день это хоть и платный, но самый популярный редактор, который используется для создания пиксельных артов. Он содержит множество полезных функций, необходимых для создания профессиональной пиксельной графики, а также доступен для Windows, Mac и Linux.
GameMaker Studio 2 — отличный инструмент для создания игр, ориентированный на 2D, который включает в себя также удобный редактор, под названием Sprite Editor. Если вы создаете пиксельный арт для дальнейшего его использования в своих игр, то будет гораздо удобнее делать это все сразу же в одной программе.
Какой список программ для создания цифровой графики может обойтись без знаменитого Photoshop? Однако для пиксельного арта — это слишком дорогая и громоздкая программа. Вышеперечисленные редакторы имеют все необходимые инструменты для создания пиксельной иллюстрации. Кроме того, если вы новичок в мире графики, то функционал Photoshop вас скорее испугает, чем вовлечет.
Строим мир из блоков
Шаг 1
Теперь самая интересная часть урока! Для начала отдалим документ, чтобы видеть все рабочее полотно. Для удобства активируем Snap midpoint of bounding box edges (Прилипать центрами краев площадки). На данном этапе можете дать полную волю фантазии и, дублируя блоки, разместить их так, как вам хочется.
Также обратите внимание! Мы работаем с ненастоящей 3D-графикой на 2D-полотне, поэтому могут возникнуть проблемы с наложением блоков друг на друга. Чтобы менять их положение, используем клавиши Page Up, Page Down, Home и End
По умолчанию, новые блоки, которые вы вставляете, располагаются перед предыдущими, перекрывая их. Поэтому работа от заднего плана к переднему, будет наиболее практичным вариантом. Но, как правило, бывает сложно избежать каких-то проблем, поэтому не забывайте об этих клавишах и пользуйтесь ими в подходящих ситуациях.
Вот так выглядит мой вариант карты. Не забывайте, что блоки травы должны находится над блоками грязи.
Шаг 3
Теперь «построим» дерево! Размещаем 3-4 блока древесины в высоту, затем верхний блок окружаем блоками листвы. Не забывайте про клавиши Page Up и Page Down, чтобы правильно размещать блоки в пространстве.
Вот так выглядит моя законченная карта. Надеюсь, мой пример даст вам основу для своих собственных идей.
Шаг 5
Чтобы иллюстрация выглядела симпатичнее, мы можем добавить тени. Для этого используем перо и черную заливку с непрозрачностью 25%. В моем случае тень падает на правую сторону. Для лучшего понимания, посмотрите на картинку ниже. Тени не должны быть идеальными, достаточно будет легкого намека, чтобы придать работе эффект глубины.
Шаг 6
Вот так выглядит затенение на моей иллюстрации
Обратите внимание, что от дерева падает градиентная тень. В этом месте применяем обычный градиент от черного к прозрачному с непрозрачностью примерно 50%
Заполняем фон голубым цветом. Это будет небо. Смотрится отлично!
Шаг 8
Продолжая экспериментировать, я обнаружил, что если сохранить картинку с прозрачным фоном, а затем импортировать обратно, то можно сделать довольно интересный эффект расфокусировки заднего плана, если поиграть с размером и размытием.
Мы закончили!
В этом уроке вы узнали, как с нуля нарисовать иллюстрацию в стиле Майнкрафт в изометрической проекции. Работу с блоками можно превратить в достаточно увлекательный процесс игры в конструктор.
Рисунки Майнкрафт по клеточкам, фото мастер-класс
Алекс по клеточкам
Чтобы получить рисунок персонажа, достаточно следовать пошаговой инструкции описанной ниже.
№1
Сначала нарисуйте набросок головы Алекса. Для этого начертите прямоугольник или небольшой квадрат, примерно соответствующий размера рисунка. Он должен быть пропорциональным.
№2
Пририсуйте небольшую вертикальную полосу справой стороны, это позволит облегчить рисования лица. Далее дело остается за малым. С помощью ориентира по клеточкам, карандашом нарисуйте черты лица и волосы. Это можно сделать закрасив N-ое число квадратиков на листе тетради в клетку.
№3
Начните рисовать тело. Вначале приступите к прорисовки туловища и отходящих от него рук.
№4
Прорисуйте одежду таким образом, чтобы руки остались открытыми. Не забудьте о деталях, которые персонаж держит в руках. Речь идет о предметах, необходимых в игре.
№5
Завершающим этапом станет дорисовка Алекса, а именно — талия и тело. Не нужные линии на наброске сотрите с помощью ластика.
№6
Раскрасить персонажа можно с помощью цветных карандашей или фломастеров. Все зависит от того, насколько сильно заштрихованы квадратики, и смогут ли обычные карандаши прокрасить эти участки.
Лиана, рисунок и скины
Как и первый персонаж, скины рисунок Лианы легкий и не нуждается в детальном описание. Достаточно следовать легкой инструкции, чтобы поэтапная работа не заняла много времени.
№1
Изобразите голову в виде ровного прямоугольника. Разделите первую часть фигуры на две равные части.
№2
Воспроизведите туловище, повторив первое действие ниже.
№3
Нарисуйте еще одну фигуру прямоугольника, включив в нее три строки квадратов подряд. Этот пункт станет ногами.
№4
Еще один прямоугольник и на этот раз — задние ноги.
№5
Осталось прорисовать черты лица, выделив в рисунке глазки, носик и ушки. Раскрасьте готовую экспозицию с помощью ярких фломастеров, соответствующих по цвету оригинальным оттенкам.
Рисунок Оцелот по клеточкам
Самой простой работой станет изображение Оцелота по клеткам. Для него не нужно продумывать, как будет выглядеть туловище. Суть героя заключается в прямоугольной фигуре с прорисованными глазами.
Как показывают отзывы, большинство любителей Minecraft рисуют этого персонажа в блокноте. Он не занимает много места и может быть задействован в виде милого смайлика.
Нарисовать Оцелота можно и в полном развороте. Для этого потребуется повторить черты туловища, головы, лап и хвоста. После — прорисовываются черты лица. Конечным штрихом является раскрашивание.
Вещи и блоки по клеточкам
Если наши читатели не знают, как рисовать вещи и блоки на листе в клеточку, можно заменить модную технику на срисовку. Она позволит повторить перерисовать элементарные предметы за короткое время.
В качестве рисунка для срисовки Майнкрафт может выступить топор, меч и мотыга, лопата, лица персонажей игры, еда и другие пиксельные изображения.
Если же все-таки выбор пал на рисование по клеточкам, стоит выбрать технику срисовки. Она позволит не считать клетки, а воспроизвести рисунок начиная с верхнего края тетрадочного листа.
Рисунки для срисовки Майнкрафт по клеточкам, как на фото выше, позволяют перенести игру на листы своего ЛД или тетради без лишней затраты времени. Главное — следовать инструкции, тогда даже самая сложная с виду работа окажется пустяком.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом (нажмите на иконку глаза слева от миниатюры слоя), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC). Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G:
Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на «Нормальный».
Я хочу выбрать режим смешивания «Мягкий свет», потому что это хорошо затемнит цвета, которые я использовала для персонажа. При выбранном новом слое (я назову его «Shading«), удерживая нажатой клавишу Alt, кликните по слою, расположенному ниже (сведенному слою персонажа), чтобы создать маску. Таким образом, все, что вы рисуете на слое “Shading” будет видно в пределах маски слоя “Character”:
Как использовать 3D в фотошопе?
Зарисуйте области слоя «Shading» черным карандашом. При текущем режиме смешивания черный цвет будет затемнять цвет под ним. Красный цвет рубашки станет темно-красным, зеленый цвет волос станет темно-зеленым и так далее.
Подсказка: Если затенение является слишком жестким, измените режим смешивания или непрозрачность слоя. Если хотите добавить больше оттенков затененных цветов, создайте новые слои «Shading» с различной непрозрачностью.
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:
Если хотите добавить светлые участки, создайте новый слой “Highlighting” так же, как мы добавили слой «Shading«, только установите режим смешивания «Перекрытие» и используйте белый карандаш.
После того, как вы будете удовлетворены видом своего 8-битного персонажа, пора сохранить окончательный спрайт в файл PNG. Но сначала мы должны обрезать холст, чтобы он плотно прилегал к изображению персонажа игры с пиксельной графикой и не содержал дополнительного пространства по краям. Это позволит нам уменьшить размер файла. Выключите видимость слоя заливки цветом, а затем перейдите в Изображение> Тримминг и задайте для параметра «На основе» значение – «Прозрачные пиксели». Нажмите кнопку «ОК»:
Перейдите в меню Файл> Сохранить как…> Формат: PNG У нас получился крохотный персонаж размеров 30 на 45 пикселей в файле PNG:
Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения, и задайте для параметра «Ресамплинг» значение «По соседним пикселям (четкие края)».
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально
Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее
Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями
Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
Классификация
Как правило, пиксельную графику подразделяют на два основных типа: изометрическую и не изометрическую. Первый вариант пиксельного арта рисуют в в проекции, близкой к изометрической. Примеры можно увидеть в играх, которые отображают трёхмерное пространство, не используя при этом трехмерной обработки. Технически в изометрии углы должны быть 30° от горизонтали, но при этом линии в пиксельной графике выглядят неровными. Не изометрическая относится к той, которая не является изометричной. Например вид сверху, сбоку, спереди, снизу или вид в перспективе.
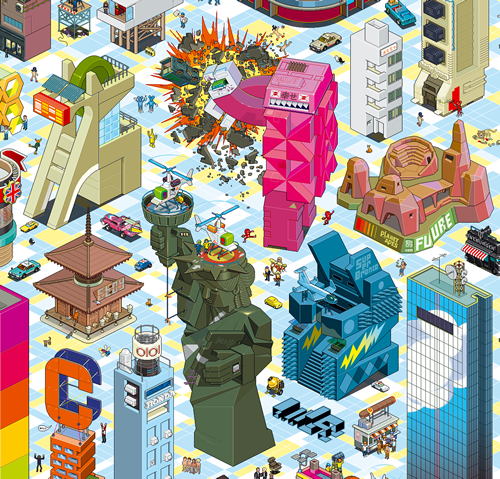
 Пример изометрического пиксельного арта. Автор Simon Page
Пример изометрического пиксельного арта. Автор Simon Page
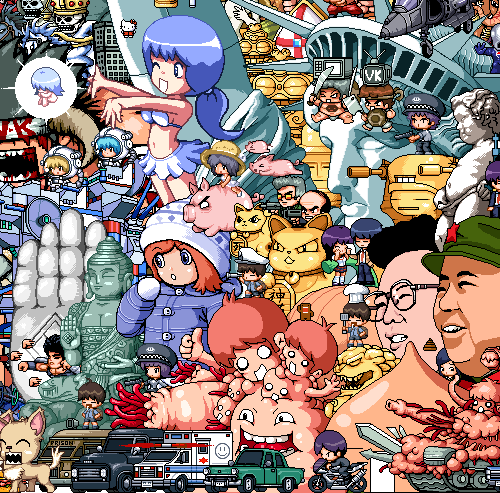
 Пример не изометрического пиксельного арта. Автор Simon Page
Пример не изометрического пиксельного арта. Автор Simon Page
Динамит из Майнкрафта
По клеточкам мы уже рисовали Человека-паука, теперь давайте нарисуем на таком же листе динамит из игры Майнкрафт. Если вы любитель этой культовой «песочницы», то подготавливайте фломастеры красного, оранжевого и чёрного цвета и лист бумаги.
Подготовили? Тогда приступаем к творческому процессу:
- Практически возле самого низа листа, отсчитываем пять ячеек вверх и красим их красным. Откладываем в левую сторону три точки и также разрисовываем пять элементов.
- Отступаем влево ещё около трёх единиц и раскрашиваем пять элементов, направляясь вверх. Опять отступаем влево и заштриховываем ещё пять делений. От последнего наброска поднимаемся на шесть секций.
- И по направлению вверх закрашиваем красным фломастером пять секций. Рисуем нижние элементы ещё три таких же по размеру. Оранжевым между прорисованными элементами показываем горизонтальные отрезки. Дорисовываем отрезки к левой стороне полученной картинки. И все полученные квадраты оформляем оранжевым.
- Чёрным фломастером, предварительно, отступив от верха нижнего наброска, пишем букву Т. Для этого поднимаемся на три квадратика и вверху также отсчитываем несколько деталей. Полученный силуэт заштриховываем. Отступаем от этой буквы вправо отступаем четыре квадратика, отодвигаемся ещё на две вправо, ставим отметки на четырёх фрагментах. Между этими эскизами отмечаем два отсека. Тонируем букву N. Отступаем от неё одну секцию вправо, отсчитываем три вбок и низ и раскрашиваем.
- Соединяем эти две детали вертикалями. Обводим контур всего изображения красным. На этом шаге рисование завершается.
Так, вы узнали как нарисовать Майнкрафт по клеточкам, а именно динамит из игры.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Отличительные черты пиксельной графики
Стиль пиксельного искусства строится на двух основных пунктах: ограниченная цветовая палитра и простые блочные фигуры.
Наиболее популярными примерами пиксельной графики являются ранние видеоигры. Вспомните такие видеоигры, как Mario Bros, Sonic the Hedgehog, Legend of Zelda или Pong — все они являются яркими примерами первого использования пиксельного арта. В то время художники использовали всего несколько пикселей, чтобы обозначить лицо и одежду игрового персонажа.
В 1990-е годы наступила эра 16-битных игр, когда совершенствовались технологии видеоигр. Пиксельный арт стал более детализированным, но его суть осталась прежней: на счету каждая точка. А перемещение одного пикселя может полностью изменить внешний вид персонажа.
Эта обманчивая простота продолжает определять пиксельное искусство и сегодня. Однако теперь разработчики создают пиксельные арты уже не по необходимости, а как сознательный художественный выбор. И дело не только в создании искусства из пикселей, большинство художников специально стремятся к внешнему виду ранних компьютерных и видеоигр, взывая к ностальгии игроков.
Сцены
Изометрия
В игре горизонтальные плоскости строятся в пропорции 2:1, т.е. равносторонний предмет будет примерно иметь по ширине — две единицы измерения, по глубине — одну.
Окружности на вертикальных боковых поверхностях имеют трансформацию вертикального смещения, но не по прямоугольной проекции, т.к. в противном случае окружность будет лежать на плоскости неестественно. Также иногда проекции окружностей на горизонтальных поверхностях могут иметь небольшую трансформацию смещения по горизонтали. Это зависит от расположения объекта с окружностями на сцене. Ниже в качестве примера будут приведены пару сцен с подобными проекциями.
Три типа геометрии сцен.
1, 3 — открытые сцены или сцены с ограничением пространства с одной из сторон. 2 — закрытые сцены (комнаты, ангары, переулки).
Размещённые на сцене объекты не должны диссонировать с перспективой сцены и между собой.
1,2 — допустимое размещение объектов. 3,4,5,6 — не допускается размещение рядом двух разно ориентированных объектов или изометрическая перспектива объекта спорит с изометрией части сцены.
В некоторых случаях объект можно размещать вне изометрической сетки, но он не должен выбиваться из геометрии сцены.
Основное условие для конструкции объекта — возможность в будущем размещать его в других сценах, как функциональным так и простым предметом заполнения сцены.
Для больших объектов, например автомобиль, для того чтобы он не казался “вывернутым” из за изометрии, можно имитировать перспективное сокращение уменьшив дальние габариты. Конструктивно он будет не по конституции изометрии, но зато не будет вызывать ощущение неправильной перспективы.
Также в некоторых сценах есть объекты не сопоставимые с пропорцией персонажа. Такие объекты находятся на задних планах и к ним нет проходимых мест. Поэтому пользователь их никогда не увидит рядом с персонажем.
Создаем документ
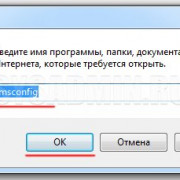
Переходим File – Document Properties (Файл – Свойства документа) и устанавливаем размер на 970 х 1000 пикселей.
Шаг 2
В этом же окне переходим на вкладку Grids (Сетки), в выпадающем меню выбираем Axonometric grid (Аксонометрическая сетка) и жмем кнопку New (Создать). На скриншоте ниже вы можете увидеть параметры сетки – убедитесь, что у вас так же, иначе могут возникнуть определенные трудности в выполнении урока. Также, по желанию, можете изменить цвет направляющих.
Шаг 3
Также активируем параметры привязки, как показано ниже. Это намного облегчит работу с сеткой. Ниже я нарисовал базовый куб, который является основной всех блоков в уроке. Начнем!
Рисуем блок грязи
Шаг 1
Берем инструмент для рисования кривых (Shift+F6), в основном, мы будем пользоваться только им. При рисовании узловые точки будут прилипать к сетке. Создаем шестиугольник, как показано ниже. Отключаем его обводку и заливаем коричневым цветом.
Возможно, вы задались вопросом, почему я использовал цельный объект вместо рисования каждой стороны отдельно. При работе с аксонометрической сеткой далеко не всегда получается идеальная иллюстрация пиксель в пиксель, иногда на стыках появляются белые зазоры. Работая с цельной фигурой, мы сразу решаем эту проблему.
Шаг 2
Далее мы будем добавлять детали на блоке. Приближаем картинку и рисуем четыре четырехугольника, как показано ниже. Каждый заливаем своим оттенком коричневого.
Шаг 3
Теперь мы должны распределить четырехугольники по левой стороне куба. Просто копируем их и вставляем так, чтобы получилась текстура в стиле Майнкрафт. Для ускорения процесса вы можете подобрать в Интернете текстуры из игры и повторить их либо скопировать мой вариант. Для удобства используем горячие клавиши Ctrl+C (скопировать) и Ctrl+V (вставить).
Этот процесс достаточно скучный, но не займет много времени.
Шаг 4
Далее с помощью инструмента выделения (F1) выделяем все цветные блоки. Копируем их (Ctrl+C), вставляем (Ctrl+V) и кликаем один раз мышкой, чтобы появились стрелки для деформации. Зажимаем клавишу Ctrl и тянем правую боковую стрелку вверх на два уровня, чтобы убрать искажение.
Шаг 5
Отпускаем стрелку, затем снова кликаем по ней и повторяем те же действия, потянув с зажатой клавишей Ctrl на два уровня вверх. Благодаря этому мы получим правильный угол искажения текстуры. Если деформировать текстуру за один клик, то может получиться неправильный угол.
Шаг 6
Как видно ниже, угол получился идеальный и теперь мы можем разместить текстуру на другой стороне куба. Функция привязки сделает свое дело, поэтому каких-то сложностей с размещением не должно возникнуть.
Шаг 7
Для создания быстрого затенения берем перо (Shift+F6) и рисуем четырехугольник, покрывающий правую сторону куба. На панели Stroke and Fill (Заливка и обводка) удаляем обводку и заливаем фигуру черным цветом. Затем уменьшаем Opacity (Непрозрачность) до 25%.
Шаг 8
Теперь займемся верхней стороной куба. Снова копируем и вставляем текстуру. В этот раз ничего не нужно искажать, просто используем угловые стрелки и поворачиваем текстуру так, чтобы она вписалась в сторону куба.
Шаг 9
Для удобства размещения этой части текстуры в меню привязки можете активировать параметр Snap midpoints of bounding box edges (Прилипать центрами краев площадки).
Шаг 10
Так как на верхнюю сторону куба падает свет, мы должны ее осветлить. Для этого рисуем четырехугольник, заливаем его светло-коричневым цветом и отключаем обводку.
Шаг 11
Затем уменьшаем непрозрачность до 25%. Теперь мы можем выделить весь куб с текстурами и сгруппировать его. Для этого выделяем его инструментом выделения (F1), кликаем правой кнопкой мыши и выбираем Group (Сгруппировать).
Выглядит неплохо, правда?
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур
В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Как нарисовать девочку и скины для девочек из Майнкрафт
Хотите выбрать свой образ и думаете, как его создать? Давайте для начала нарисуем шаблон любого скина. А потом подумаем, как его сделать индивидуальным.
Рисуем квадрат 8 на 8 клеток.
Под ним квадрат – 16 на 16. В этом квадрате прочерчиваем вниз линии по размеру головы.
Эти линии продлеваем вниз еще на 12 клеток. Так получается следующий прямоугольник 8 на 12.
Делим его вертикальной линией посередине, отступив от верхней линии 2 клетки.
Прическа, одежда и выбор цвета – за вами. Например, может получиться из этого шаблона вот такая девочка. У нее длинные розовые волосы, ушки и голубая одежда. А вы какую девочку хотите нарисовать, воспользовавшись шаблоном?
А вот еще скин, не знаю девочка ли это? Волосы длинные, но смущают широкие плечи.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг»
Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.