История игровой графики: от нескольких лампочек до миллиардов полигонов
Содержание:
- Введение
- 10 полезных сайтов с 2D ресурсами для игр +39
- Unity
- Я не умею рисовать!..
- Потолок кадров в секунду
- Just Cause 4
- Modern HD
- Какие Ещё Навыки Вам Нужны?
- Заключение
- Камера в Unity
- Текстуры
- Подсказка одиннадцатая: приобретите планшет
- Far Cry 5
- Watch Dogs Legion
- Правила можно нарушать
- Control
- Grand Theft Auto V
- Текстура
- Но где мне найти палитру? Я даже не могу подобрать цвета, когда одеваюсь утром!
Введение
Я работал, делая инструментарий и движки для художников, создающих игры и визуальные эффекты более десяти лет, и я всегда недоумевал, что люди делают различия между «программным артом» и «настоящим игровым артом». Я также заметил, что люди, которые дают вам свободно пропустить плохую графику, это в основном другие программисты. Не зависимо от того, как забавна ваша игра или как удивительна технически демоверсия, ‘непрограммисты’, которым вы показываете такой нарисованный персонаж, начинают думать: «Это у него реактивный ранец или может что-то другое?». Зачастую, вы можете найти способ создать хорошую графику без необходимости рисовать ее с чистого листа. Но иногда вам нужно создать графику «на лету». Ограничения в бюджете или правила в игровом соревновании, или просто сжатые сроки для прототипа, могут потребовать от вас взять линейку и кисть в руки.
Я не умею рисовать, правда… Хочу сказать, посмотрите на это:
Если это — то, на что похожа ваша графика, тогда эта статья для вас. Я думаю, что поделился бы рядом подсказок, как сделать графику лучше. Эти подсказки будут полезны всем, вне зависимости от способностей и опыта в рисовании.
В то время как подсказки типа «занимайтесь рисованием набросков каждый день» или «посетите художественный музей» могут быть полезны для начинающего художника, эта статья предназначена не для художника, она о том, как заставить людей думать, что вы — кодер, программист, любящий математику, обладаете некоторыми художественными способностями.
Кроме того, ни одна (почти) из этих подсказок не требует «практики», хотя практика является полезной и даже существенной для настоящего художника. Всегда кажется, что крайний срок сдачи проекта приходит с рассветом, а вам всего-то нужно несколько этих проклятых спрайтов.
Кое-что из этого рассказа пригодится и для пользователей Фотошопа, потому что, насколько я знаю, такие же понятия применимы к любой программе для рисования, и существуют схожие операции для всего, что я упоминаю здесь в Gimp’е, и возможно в любой другой программе, используемой вами.

Некоторое из описанного также адресовано участникам соревнования LudumDare и участникам других подобных соревнований, где цель — создать игру «на лету» за 48 часов. Мои игры имеют склонность достигать хорошего результата в графической категории (увы, убийца геймплея продолжает ускользать от меня), учитывая даже то, что я не считаю себя особенно хорошим игровым художником. Множество этих примеров исходят из моих LD записей, а большая часть этого опыта — это вещи, которые я изучил, участвуя в этих соревнованиях и будучи вынужденным создавать арт в предельные сжатые сроки. Более того, они должны быть бесценны для любого, кто пытается создать качественную графику (или что-то приближенное к ней) при коротком расписании времени или ограниченном бюджете.
10 полезных сайтов с 2D ресурсами для игр +39
- 29.06.16 15:49
•
Plarium
•
#304408
•
Хабрахабр
•
Перевод
•
•
17400
Разработка мобильных приложений, Тестирование игр, Блог компании Plarium, Разработка игр

С развитием HTML5 и мобильных платформ 2D игры возвращаются в моду и привлекают внимание даже крупных издателей. Благодаря таким инструментам, как Unity, и онлайн-ресурсам с игровыми ассетами, разрабатывать эти игры стало намного легче
Ниже представлен список из 10 лучших сайтов с 2D ресурсами для игр – как платными, так и бесплатными.*Сайты перечислены в случайном порядке*1. Unity Asset Store (платный)
Крупнейший сайт с платными игровыми ассетами. Использовать движок Unity для работы необязательно – чтобы получить доступ к ресурсам на Asset Store, нужно лишь загрузить его бесплатную версию. Скачанные файлы будут сохранены в папку проекта Unity, откуда их можно импортировать в любой игровой 2D движок.
Стоит отметить, что Unity в руках умелого разработчика обладает огромным потенциалом, о чем свидетельствует большое количество успешных 2D игр (чего только стоит популярная Bad Piggies от Rovio). А Unity Asset Store предлагает широчайший выбор 2D ассетов.2. GameDev Market (платный)
GameDev Market – относительно новый сайт, удобно организованный по категориям контента (как и Super Game Asset, о котором пойдет речь ниже). Здесь вы найдете как 2D, так и 3D ресурсы, включая UI, спрайты персонажей, иконки и окружения. Художники выставляют ассеты на продажу, и ассортимент растет с каждым днем.3. Graphicriver – Game Assets (платный)
Graphicriver – один из самых популярных ресурсов шаблонных изображений. В связи с развитием казуальных мобильных игр, там появилась отдельная категория с 2D ассетами. До размещения на сайте весь контент проходит внутреннюю проверку, а после публикации любой пользователь может оставить свою оценку и отзыв. Итого: это надежный, активно развивающийся сайт под пристальным модерированием Envato.4. Scirra Store (платный)
Scirra – компания-разработчик Construct 2, популярного 2D редактора на HTML5, у которой недавно появился собственный магазин ассетов. Здесь можно найти аудио-, графические ресурсы и даже готовые игровые шаблоны для Construct 2. Впрочем, для работы можно использовать и любой другой 2D редактор.5. Game Art Partners (платный)
На сайте Game Art Partners можно купить разнообразные мультяшные ассеты для 2D платформеров, включая анимированных персонажей, монстров, оружие, визуальные эффекты и наборы элементов интерфейса.6. Super Game Asset (платный)
Если вы создаете RPG или игру с изометрической графикой – этот сайт для вас. Здесь вы найдете самые высококачественные ассеты: красочные иконки для RPG (пожалуй, лучшие из доступных онлайн), 2D спрайты, анимированные спрайты персонажей и огромные изометрические карты
Что немаловажно, большинство представленных ресурсов выполнены в одном стиле.7. Open Game Art (бесплатный)
Исчерпывающий ресурс для разработчиков игр с открытым исходным кодом, Open Game Art можно назвать крупнейшим собранием игровых ассетов со свободной лицензией
Все материалы – от спрайтов до иконок – можно загрузить по лицензиям GNU или Creative Commons. Это отличный сайт для новичков, но многие ассеты отличаются по визуальному стилю, поэтому их придется тщательно отбирать.8. Kenney Game Assets (бесплатный)
Еще один отличный сайт с более чем 20 тыс. ассетами, включая элементы UI и различные спрайты для 2D платформеров. Большинство ресурсов представлены в векторной графике и подойдут для любого устройства, независимо от разрешения экрана. Ассеты можно скачать по отдельности (бесплатно) или одним набором (за скромную плату в $9).9. Game-Icons.net (бесплатный)
Game-icons.net – лучший сайт с бесплатными иконками, которых здесь ни много ни мало 2000. Несмотря на то что все иконки черно-белого цвета, они достаточно универсальные и могут быть использованы для обозначения действий, заклинаний, навыков, предметов и т. п. Приятный бонус – векторный формат.10. Reiner’s Tilesets (бесплатный)
Лучший сайт c бесплатными тайлами. Здесь можно найти спрайты животных, растений, построек, оружия, визуальных эффектов и практически любых объектов для RPG с изометрической графикой. Стиль ассетов напоминает Diablo II. Это отличный ресурс для начинающих разработчиков, желающих протестировать игровой движок или приступить к созданию своей игры.
Unity
 Проекты на этом движке: Pokemon Go, West of Loathing, , Ori and the Blind Forest.
Проекты на этом движке: Pokemon Go, West of Loathing, , Ori and the Blind Forest.
Программирование и киберкультура для школьников: Minecraft, Dota 2 и Unity
Учить детей играть в Minecraft и Dota 2 еще со школы? А почему нет? В какое прекрасное время мы живем!…
Unity
Плюсы Unity:
- Есть инструменты для быстрого создания прототипа будущей игры;
- Можно достичь высокого уровня производительности в проекте;
- Универсальное решение, которое используется как для маленьких проектов, так и для ААА-тайтлов.
- Проект имеет закрытый исходный код, если вы столкнетесь с каким-то багом, то придется ждать обновления Unity;
- Редактор кода и отладчик часто работают плохо и отнимают кучу времени у создателя;
- Не такой низкий порог вхождения, как в других движках. Чтобы сделать на нем игру, придется многое выучить.
Я не умею рисовать!..
Возможно, Вы просто слишком крутой человек, чтобы уметь рисовать. Возможно это все преднамеренно. Так и есть. Вместо того, чтобы делать хороший арт, выберите тему, которая требует плохой арт. Это сработало для «SketchFighter» и «Crayon Physics», нарисованных на бумаге.
Используйте то, что вам доступно. Получили какую-нибудь ерунду у себя на столе? Вы, возможно, сделали одну из самых популярных игр всех времен «Desktop Tower Defense».

Люди начинают понимать смысл этого трюка, но у него есть немного лет для существования. Будьте криативными… возможно ваши персонажи — печенья, и вы буквально можете испечь их. Или какой-нибудь зомби-бекон атакует вашу кухню. Или даже волосатая грудь, которой нужно, чтобы ее побрили.
Потолок кадров в секунду
Самый же выгодный вариант развития графики, который я вижу, это банальное повышение частоты кадров. Люди, говорящие, что 24 кадров киношного стандарта вполне хватает глазу, совершенно не понимают, о чём они говорят — даже банальное повышение с 30 кадров до 60 меняет восприятие игры кард инально. С 60 до 120 — ещё сильнее. И так далее — большинству населения потолок отличимого FPS будет где-то на отметке 200, киберспортсмены, наверное, заметят разницу вплоть до 300.
Если вам это кажется ерундой, сыграйте на компьютере, который тянет Battlefield 4 на играбельных настройках, в ванильную GTA Vice City с разблокированным лимитом кадров, который изначально равен 30 FPS. Игра начнёт выдавать в среднем 300-400 FPS и выше на любых настройках, которых и так немного — и да, далеко не каждый монитор способен выдать частоту обновления кадров выше 120 в секунду, но этого хватит с головой. Просто переключите счётчик и ощутите невероятную плавность, с которой происходит всё в игре. Я не знаю, как описать это иначе, кроме как совершенно новый игровой опыт.

Путь развития в сторону количества FPS быстро достигнет своего потолка — как я говорил, 200-300 вполне хватит, но обеспечит не столько развитие, сколько укрепление — на максимальных настройках графики частота кадров не будет проседать ниже 30 или даже 60 FPS даже на дешёвых машинах при фотореализме картинки. Возможно, в этом случае нас ждут новые технологии стабилизации частоты к адров. Скажем, интеллектуальное просчитывание видеокартой нагрузки на пару секунд вперёд — например, через нейронные сети она будет знать, что в следующей сцене игры будет взрыв, и кратковременно повысит производительность до нужного уровня. Это на самом деле звучит вероятнее, чем кажется — если видеокарты будущего смогут передавать на анализ график загруженности в игровых новинках, то создание графика загрузки суть вопрос времени — даже если, к примеру, игрок направит прицел на взрывоопасную бочку, видеокарта уже начнёт работать чуть быстрее, приготовившись к нагрузке. Да, это можно будет эксплуатировать, изнашивая видеокарту быстрее, но зачем?
Just Cause 4
Just Cause 4 – красивая игра из серии динамичных безумных шутеров, в центре сюжета которой представлен спецагент Рико Родригес. Рико отправляется в мир, наполненный массой событий, повсюду видны вспышки, взрывы и перестрелки. В такой атмосфере невозможно просто отсиживаться на месте, необходимо действовать мгновенно, аккумулируя всю свою силу. Герой оказывается на острове, что примыкает к Южной Америке. Остров Солис стал оплотом для бандитского клана, однако он принесет Родригесу не только жаркие бои и перестрелки, здесь персонаж соприкоснется с прошлым, лот которого агент упорно скрывался долгие годы. Ураганы и торнадо часто усугубляют положение, но игра от смены погоды становится более красивой и зрелищной. Игровой мир занимает тысячи километров, соответственно, и заданий уготовлено немало.
Modern HD
Строительный аспект Minecraft – одна из главных причин, почему игра настолько популярна по всему миру. Моддинг сообщество приложило к этому свою руку, ведь за столько лет было создано огромное количество модов на основе популярных игр, фильмов и телесериалов.
Королевская Гавань из «Игры Престолов», страна Колумбия из Bioshock, корабль Титаник и даже Хогвартс из серии о Гарри Поттере: всё это было воссоздано в Minecraft с помощью блоков!
Если вы хотите построить дом своей мечты или вновь окунуться в атмосферу своего любимого фильма в Minecraft, обязательно установите пак Modern HD.
Здесь каждая текстура выполнена в высоком качестве и имеет разрешение 64х64, что заметно повышает реалистичность игры.
Какие Ещё Навыки Вам Нужны?
Опять же, если вы всерьёз взялись за тему, как создать игру, то вам нужно освоить не только языки программирования. Полный набор разработчика игр может включать в себя целый спектр различных программ, инструментов, фреймворков и библиотек. Давайте рассмотрим несколько важных навыков для создания игры.
Заметка: Не забывайте, что разные типы игры требуют различных знаний и навыков.
Как Использовать Различные Программы
Вы уже знаете, что программы являются важной частью при создании сложных игр. Особенно это касается консольных игр
Одной из самых популярных и известных многим программ является Unity – кроссплатформенный игровой движок, который позволяет создавать различные типы игр.
 Преимущества
Преимущества
- Огромное разнообразие курсов
- Простая навигация
- Нет технических проблем
Особенности
- Огромное разнообразие курсов
- Политика 30-дневного возврата средств
- Бесплатные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения  Преимущества
Преимущества
- Простой в использовании
- Предлагает качественный контент
- Очень открытый в своих ценах
Особенности
- Бесплатные сертификаты об окончании
- Фокус на навыки науки о данных
- Гибкое расписание занятий
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Навыки Дизайна
Создание игр самому возможно, но тогда вам придётся овладеть ещё несколькими важными навыками. Дизайн игр один из таких навыков
Создание концепта и идеи игры настолько же важно, насколько программирование – можно сказать, что программирование даже не начнётся, пока вы не придумаете дизайн вашей игры! Однако вы бы не читали эту статью, если бы у вас не было своих идей, ведь так?
Заключение
Я вновь повторю, обучение тому, как создать игру может быть интересным, полезным и очень сложным. Однако, если у вас есть неугасаемый интерес и должная мотивация, оно явно того стоит. Начните с самых базовых процессов, которые необходимо для создания игры. Даже самые простые игры требуют определённого концепта и видения. Этот концепт должен быть воплощен в проектный документ, способный помочь вам вести организованную разработку.
Если вы ещё не имеете навыков программирования, то вам нужно будет потратить несколько месяцев, чтобы изучить хотя бы один язык программирования. Вам также скорее всего будет полезно получить опыт работы с игровыми движками, вроде Unity.
Кроме этого, не упускайте из виду общую картину. Начните с меньшего. Сделайте карточную игру, игру про слова или что-то очень простое для начала.
Запомните, обучение созданию игр это не простое занятие, оно может потребовать от вас много времени и сил, но в конце концов ваши усилия вознаградятся!
Камера в Unity
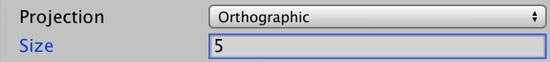
Теперь, когда мы закончили с единицами, перейдём к камере. Unity 2D камеры (ортогональные или, если хотите, ортографические, т. к. в Unity это просто камеры без перспективы) имеют параметр называемый «Размер» (Size), который определяет, сколько юнитов (будет удвоено!) поместится по вертикальной оси этой камеры.
 Параметр «Размер» (Size) в инспекторе ортогональной камеры
Параметр «Размер» (Size) в инспекторе ортогональной камеры
С размером 5, мы получим вьюпорт (видимое пользователем поле), который имеет 10 юнитов Unity по вертикали. Горизонтальная ось будет просто следовать за вертикальной. Так как мы не знаем, каким соотношением сторон будет обладать экран пользователя. Но, это легко рассчитать: на обычном ПК или телефоне, с соотношением сторон 16:9, можно так: 10 (Вертикальный размер) x 16 / 9 = 17.7 (Горизонтальный размер)
Так мы знаем, что с этими параметрами, наш вьюпорт примерно 17.7 на 10 юнитов. На Маках (которые обычно 16:10) это будет 16 к 10 (т. е. меньше видно по горизонтали). На 16:9 телефоне, если держать его вертикально (так он становится 9:16), та же камера будет показывать только площадь 5.6 на 10 юнитов.
Примечание: мы не будем разбирать всё о соотношении сторон тут. Если ты стремишься сделать игру для разных пропорций, нужно не только думать о графике, но также нужно сделать много геймплейных ухищрений, чтобы убедиться, что игра не играется по-разному на устройствах с различными соотношениями сторон. Например, игрок в любой игре, которая прокручивается по горизонтали будет иметь преимущество на горизонтальных пропорциях, потому что игрок сможет увидеть больше опасностей впереди. Иногда сделать игру, которая прекрасно работает на горизонтальных экранах нельзя. Игроки получат рамки, черные полосы для заполнения пространства, которое нельзя использовать во время игры.
Текстуры
СС0textures — 529 реалистичных PBR-текстур, которые можно использовать где и как угодно без ссылок на авторов. Без регистрации. На всякий случай: PBR (Physically-Based Rendering) — это физически корректная визуализация. Варианты разрешения текстур: 2K, 4K, 8K. А еще можно скачать исходники в формате .sbsar — для редактирования в программе Substance Designer.
TextureLibt — коллекция из 6500+ текстур для личных и коммерческих целей. Все это работы одного фотографа. Он просит вас о малости: не перепродавать его материалы и, по возможности, при использовании текстур указывать авторство.
Texture — большая коллекция текстур разного, но в среднем невысокого разрешения (примерно 1000–1300 пикселей по ширине). Условия: можно использовать в платной игре, но нельзя продавать сами текстуры (даже после редактирования) и выдавать их за свои.
Подсказка одиннадцатая: приобретите планшет
Даже если у вас нет стремлений стать игровым художником, но если рисуете какой-нибудь арт на компьютере, то вам нужно приобрести планшет. Необязательно большой или дорогой, можно купить планшет фирмы Wacom. Потому что рисование мышью схоже с рисованием кирпичом на бумаге.
Многие люди, которых я знаю, впервые купившие планшет, не спешили его использовать. Вот некоторые советы, которые помогут максимально эффективно использовать планшет.
- В панели управления планшета увеличьте показатель чувствительности пера на более твёрдый. Это обеспечит наилучший контроль при рисовании.
- Рисование с использованием чистого листа бумаги полностью изменить ощущение. Различные типы бумаги: офисная, страницы журналов, плотная бумага и тд. — помогут полностью ощутить рисование на планшете. Попробуйте.
- Практикуйтесь. Знаю, что до этого я говорил, что ни один из моих советов не требует практики — я лгал. Попробуйте эти упражнения:
- Сделайте в фотошопе десять квадратов в ряд и заполните их черным цветом в радиусе прозрачности от нуля до ста. Под ними сделайте десять пустых квадратов. Попробуйте оттенить нижние квадраты, чтобы выровнять основные квадраты. Попробуйте с другими кистями и попрактикуйтесь с чувствительностью нажатия пера.
- Попробуйте написать что-нибудь, алфавит или просто текст. Начните с больших размеров букв, а потом продолжайте их уменьшать. Это позволит вашей руке привыкнуть к плашнету, также как и глазам к экрану во время рисования.
В сегодняшнее время интерфейсов на основе сенсорных дисплеев, иметь планшет становится выгодно, чтобы понять как работают игры, основанные на этой технологии. Хотя такой подход ничем не отличается в сравнении технологии использования мыши.
Far Cry 5
Еще неизвестно, что готовит нам шестая часть, однако пятая вышла именно такой, какой игроки хотели ее видеть — реальной. Если RDR 2 поражает масштабами, то в этой игре все направлено на взаимодействие игрока с другими персонажами. Это могут быть как простые люди, попавшие в каверзную ситуацию из-за фанатиков, так и животные. Сперва надо понять, где игрок будет находиться — округ Хоуп, штат Монтана. Именно в этом тихом и живописном месте придется столкнуться с коварным и опасным врагом.
Все злодеи получились на ура. Каждый из них по-своему харизматичен, подл, смел и умен. Они отличаются друг от друга своим подходом к проповеди. С другой стороны нас ждут напарники. Каждый из них является полноценной личностью. Нет, это не пустые слова, поскольку через несколько часов вы сами в этом убедитесь.
Мир настолько живописен, что поневоле начинаешь отвлекаться от главной миссии. Что уж говорить про второстепенные моменты. Освещение, пейзажи, вершины холмов, архитектура — все это заслуживает того, чтобы быть увиденным. Возможность кастомизации персонажа, огнестрельного оружия, наличие различных видов наземного и воздушного транспорта приведут вас к мысли о том, что разработчики проделали огромный объем работ.
Каждая деталь завладевает вашим вниманием, заставляя забыть о прочих прелестях. Огонь, который вы разожгли на территории проповедников, выглядит живым и настоящим, а анимация пуль поможет вашему сердечку сокращаться чуть чаще, чем это нужно.
Watch Dogs Legion
Игра-песочница от Ubisoft, продолжение популярной серии про хакеров, отправляет геймеров в Лондон, где им предстоит бороться с авторитарным правительством. Ключевой особенностью Watch Dogs Legion стала возможность завербовать абсолютно любого NPC в свой отряд: невинная старушка станет мастером шпионажа, а угрюмый громила будет взламывать сети и устраивать диверсии.
Как и любая игра с открытым миром, Legion предъявляет серьезные требования к мощностям процессора и видеокарты, в том числе за счет эффектов трассировки лучей. И желательно обзавестись SSD, чтобы не жертвовать дальностью прорисовки объектов.
- ОС: Windows 10 x64
- Процессор: Intel Core i7-4790 с частотой не менее 3,6 ГГц
- Оперативная память: 8 Гб
- Видеокарта: не хуже GeForce GTX 1060/GeForce GTX 1660 Super
игры в ожидании
Мы пока точно не знаем системные требования этих игр, но уверены, что они будут довольно высокими и в полной мере раскроют потенциал всех заложенных в них технологий.
Правила можно нарушать
Когда ты работаешь над игрой, опасно смешивать все настройки. Это может закончится тем, что ты запутаешься, и какая-то графика будет размыта. Хорошо придерживаться рекомендации: одна настройка PPU для большинства контента в проекте, и типовой размер камеры.
После, можно нарушить эти правила. Возможно в процессе тестирования выяснится, что твои фоновые изображения велики. Разрешение для фонов игр сложно подобрать сразу. Оставить тот же PPU не получится, иначе в итоге получатся огромные текстуры. В этом случае нормально уменьшить PPU для таких элементов и импортировать уменьшенные спрайты.
Control
Новый приключенческий экшен от студии Remedy Entertainment можно оценить в визуальном плане по двум критериям: общему впечатлению от дизайна и технологичности картинки.
Первое – вне всяких похвал: разработчики сумели превратить безликие офисы и коридоры в настоящее произведение искусства. Все благодаря грамотной работе со светом, цветом, геометрией. Нельзя не восхититься архитектурой Старейшего дома, где разворачиваются события игры, нельзя не поразиться уникальным дизайнерским решениям. Эстетически – это, пожалуй, одна из самых красивых игр.
Второе также впечатляет, но насладиться графикой Control на максимальных настройках смогут далеко не все. Чтобы поиграть с активированными RTX-опциями с приемлемым показателем fps, вам потребуется самая мощная видеокарта от Nvidia. Конечно, честное освещение и тени, а также реалистичные отражения радуют глаз, но далеко не все захотят тратиться на RTX 2080Ti ради этих красот. Тем не менее факт остается фактом: Control – это по-настоящему передовая по части технологичности и визуального дизайна игра.
Grand Theft Auto V
Могу кого-то шокировать, однако с момента выхода пятой части прошло уже восемь лет. За это время игра немного устарела, однако все равно поражает своими масштабами. Ребята из Rockstar первыми покорили вершину под названием «Открытый мир». Вся карта была усеяна различными заданиями, а найти занятие по душе мог каждый. Многие заходили в эту игру не для того, чтобы пройти пару сюжетных миссий, а с целью убить пару часов, гоняя по трассам и отстреливаясь от копов. Сколько времени простые геймеры пытались проникнуть на военную базу, чтобы угнать истребитель? А как долго искали подходящую для затяжного полета машину? Вот то-то же.
Погрузиться в мир ГТА — это как в первый раз окунуться в чистый океан. Кругом столько деталей, что глаза разбегаются. Некоторые критикуют игру за однообразность персонажей и заданий, однако таких пользователей немного. Пройдя игру вдоль и поперек, можно увидеть кучу миссий, связанных со спортом (теннис), ограблениями, полетами и многим другим. Все действия выглядят по-настоящему, а персонажи живыми. Конечно, такому старому проекту (по некоторым меркам) уже невозможно тягаться с таким молодняком, как RDR 2, например. Однако если выкрутить настройки на максимум и накинуть парочку модов, то можно увидеть совершенно новый проект. И он все еще может удивлять даже придирчивых геймеров.
Текстура
Текстура
Использование текстур позволяет воспроизвести малые объекты поверхности, создание которых полигонами оказалось бы чрезмерно ресурсоемким. Например: шрамы на коже, складки на одежде, мелкие камни и предметы на поверхности стен и почвы.
Текстура — это растровое изображение, накладываемое на поверхность трехмерной модели для придания ей цвета, окраски или иллюзии рельефа.
Unity поддерживает все самые популярные форматы изображений: jpeg, png, tiff, tga, psd. Текстура должна быть квадратной и иметь следующие размеры: 32х32, 64х64, 128х128, 256х256, 512х512, 1024х1024, 2048х2048, 4096х4096, 8192х8192. Если не следовать этим правилам — Unity попытается сам преобразовать изображение в нужный размер.
Текстура — это параметр материала. А материал может содержать в себе несколько текстур. Например, одна текстура отвечает за отображение цвета, вторая — за рельеф поверхности.
Импорт текстуры
- Создай папку в окне Проект, где будут храниться все текстуры. Предлагаем назвать папку Texture.
- Нажми на эту папку правой кнопкой мыши и выбери «Import New Asset…». Выбери картинку.
- Выбери нужный материал. В окне Инспектор нажми кружочек рядом с параметром Albedo и выбери текстуру.
 Мост с текстурой
Мост с текстурой
Для простых объектов (куб, сфера, плоскость) можно изменить количество повторений текстуры на объекте. По умолчанию, текстура не повторяется. Выбери материал, в окне Инспектор параметр Tiling отвечает за повторение текстуры по осям x, y.
 Изменение Tiling по оси Y
Изменение Tiling по оси Y
Но где мне найти палитру? Я даже не могу подобрать цвета, когда одеваюсь утром!
Хорошо, немного теории цвета проходит длинным путем и если вы потратите пятнадцать минут, чтобы отыскать в интернете, что такое «теория цвета», то вы окажетесь перед определением, что такое игра. Но если у вас нет на это времени, вот несколько советов, которые работают удивительным образом:
- Используйте фотографическое изображение. Думайте о теме и расположении в вашей игре, и найдите изображение, которое будет напоминать вам об этом. Если вы делаете абстрактную игру, то подумайте о ее тематике, но вы не сможите отыскать изображение, которое подойдет вам. Поэтому, создавая игровой арт, никогда не используйте инструмент выбора цвета, вместо этого используйте только определенные цвета из палитры-изображения при помощи инструмента «пипетка». Если повезет, то ваша игра поймает «настроение» этого изображения.
- Используйте палитру настоящего художника. Существуют сайты, описанные ниже, имеющие предопределенные палитры, с которых можно начать. Начните с одной из них и используйте ее цвета для своей игры. В дальнейшем, при таком подходе, вам понадобится больше, чем пять цветов, которые находятся в этой палитре.
- Не поддавайтесь соблазну свободно выбирать цвета из определителя цветов, вместо этого создайте новые, комбинируя имеющиеся в вашей палитре. К примеру, нарисуйте поверх палитры линию празрачной кистью с параметром Opacity=50.
Для большой игры вы можете использовать другую палитру на уровне или области игрового мира. В случае, если ваши элементы интерфейса и главный персонаж изображены нейтральными цветами, или если эти палитры имеют общий главный цвет, вы можете в равной степени применять их между уровнями или областями.

В этом примере используется «монохроматическая» палитра, где все цвета различного оттенка очень схожего тона, другие цветовые схемы более разнообразны, но важно то, что цвета смотрятся вместе хорошо